The React team recently shared a blog post detailing their work on several major features. And it indicates that a new version of React.js is on the horizon.
We’ll get all the new features when it arrives, but let’s take a quick look at what exciting new features it will bring.

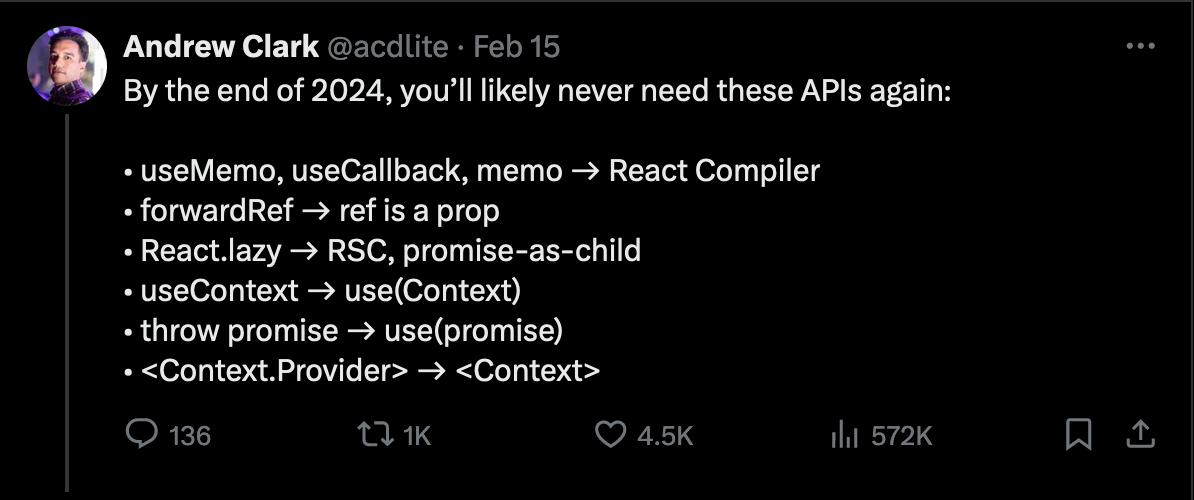
React Compiler (No more useMemo, useCallback, and memo)
This is the most exciting feature for me. We’re aware that one of the most challenging aspects of React development has been memoization. Previously, to avoid recalculating values and functions for each render, developers relied on useMemo and useCallback hooks, while memo was used to prevent unnecessary component re-renders.
However, these approaches were often overly complex and prone to critical errors. Essentially, they were the features disliked by most React developers.
After the new version of React, manual memorization won’t be a concern anymore as the new React compiler will handle it automatically. However, this will come with a set of rules. The compiler will try to detect instances where the code doesn’t strictly adhere to React’s rules. It will then either compile the code safely or skip compilation if it’s unsafe. And here, using Strict Mode plays a crucial role in ensuring everything works properly in development mode. With the upcoming ESLint rules, I don’t think we’ll encounter any problems.
It’s worth mentioning that this feature is currently being used in production by Instagram.
React Actions
If you’re using a React framework like Next.js, you’re probably familiar with server actions. With the new version of Next.js, we can send forms to execute database mutations on the server side. React 19 has extended these APIs to support data handling in client-only applications as well. This means no more relying on ‘onClick’ events for form buttons or ‘onSubmit’ events for the form itself. Now, we can define form actions to handle all the functionality.
These action functions can operate synchronously or asynchronously. You can define them on the server with the ‘use server’ directive.
<form action={find}>
<input name="username" />
<button>Find</button>
</form>
useFormState and useFormStatus Hooks
But the biggest challenge with actions is not being able to get the status (isPending, isSuccess, isError) of the action to update the form elements. This is where the useFormState and useFormStatus hooks come in. useFormState allows us to get the response of the dispatched action, enabling us to display error or success messages to the user. useFormStatus allows us to keep track of the status of the action. If it’s still in progress, we can disable the inputs and the submit button.
I’ll dive deeper into these functionalities later, but let me show you a sneak peek (if you follow my Next.js tutorials, you probably know how to use them).
useFormState
import { useFormState } from "react-dom";
const login = async (previousState, formData) => {
try{
//Login process
}catch(err){
return err.message
}
}
const LoginForm = () => {
const [state, formAction] = useFormState(login, undefined);
return (
<form action={formAction}>
<input name="username"/>
<input name="password"/>
<button>Login</button>
{state}
</form>
)
}
useFormStatus
const Submit = () => {
const status = useFormStatus();
return <button disabled={status.pending}>Submit</button>
}
useOptimistic Hook
One of my favorite hooks is useOptimistic. It allows you to temporarily update states while the process is still in progress in the background.
Let’s say you have a social media like functionality. When a user clicks on the like button, you don’t have to wait for the response from the database. You can directly increment the like count and change the color of the thumbs-up icon. If the database response is not successful, it’ll automatically decrease the count and change back the style.
Again, I’ll publish a complete tutorial on this hook soon.
Asset Loading
Another exciting update is the improved loading of resources like stylesheets, fonts, and scripts in React 19. With the integration of Suspense into the loading lifecycle of resources, we can expect faster loading times for page rendering.
Additionally, React 19 introduces the ability to preload resources, enhancing the overall user experience.
Metadata SEO Improvement
One of the great features of Next.js is the ability to add desired metadata to components. With the new version of React, we’ll have the capability to render metadata such as titles, meta, and links anywhere in our component tree.
These are the most anticipated features of React. But there are many others.
If you want to get more details, you can read the full blog post. Don’t forget to follow my channel to stay updated with the latest tutorials and updates on React.js!
Thanks for reading. I’ll see you next week ❤️