In the web development world, choosing the right rendering approach is crucial for building performant and user-friendly applications. Two popular methods, server-side rendering (SSR) and client-side rendering (CSR), offer distinct advantages and trade-offs. Understanding the differences between these approaches can help you make an informed decision based on your project requirements.
Server-side Rendering (SSR)
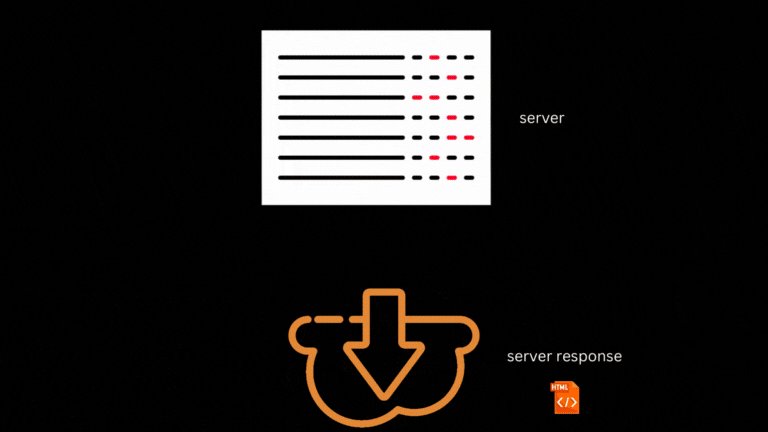
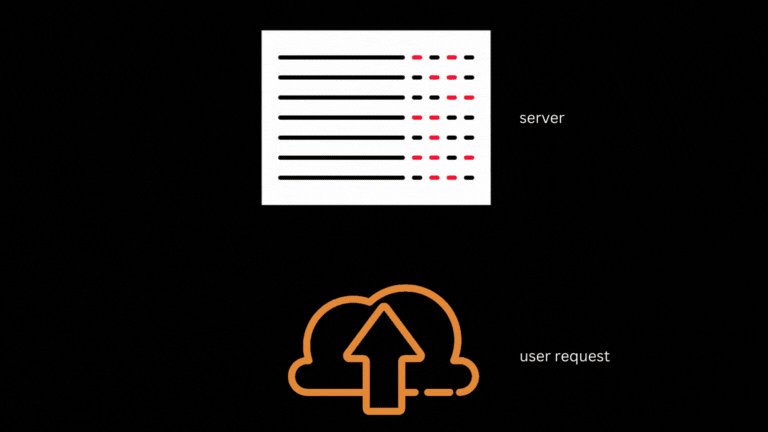
Server-side rendering is a technique in which web pages are rendered on the server and sent to the client as fully-formed HTML documents. Your browser displays those documents directly without any additional rendering process. But what’s the point of this?

Advantages of Server-side Rendering
- Initial page load: Since the client’s browser receives the HTML content without rendering a new one, the initial speed of the page loading becomes faster.
- SEO-friendly: You might think that SEO is not as important as it was a decade ago. But it’s still vital for specific projects such as e-commerce applications. When search engine crawlers make request to your pages, they can easily parse the server-rendered HTML.
- Robustness: SSR provides a fallback for users with JavaScript-disabled browsers or slow connections, ensuring accessibility for a wider audience.
However, SSR also has some drawbacks:
Limitations of Server-side Rendering
- Increased server load: Generating HTML on the server can be resource-intensive, potentially impacting server scalability and performance. The more visitors and page requests you get, the more server load you will have.
- Limited interactivity: With SSR, most of the user interactions require additional round trips to the server, resulting in slower subsequent page loads.
- Development complexity: Implementing SSR may require additional setup and configuration, as well as careful handling of server-side state management. But fortunately all popular Javascript libraries and frameworks provide different sub-frameworks to create server side applications easily.
Client-side Rendering (CSR)
Client-side rendering involves loading a minimal HTML document from the server and relying on JavaScript to render the content on the client-side. The server receives the request and sends an empty HTML file and a bunch of bundled JavaScript. And your browser process those bundles and modifies the DOM, and renders the final HTML file.

Advantages of Client-side Rendering
- Interactive user experience: CSR allows for highly interactive and dynamic web applications, as rendering and data fetching happen on the client-side. This approach provides a smoother user experience, especially for applications with frequent content updates.
- Efficient subsequent page loads: Once the initial JavaScript bundle is loaded, subsequent navigation and page transitions are often faster since only data needs to be fetched from the server, rather than the entire HTML markup.
- Development flexibility: Client-side rendering frameworks, such as React or Angular, offer rich toolsets for building complex UI components and managing application state.
Limitations of Client-side Rendering
- SEO challenges: Search engine crawlers struggle to interpret JavaScript-heavy applications, potentially impacting search engine rankings if not handled properly.
- Dependency on JavaScript: Remember the most of the process is happening on the users browser. Users must have JavaScript enabled in their browsers for the application to function properly.
- Slower initial page load: And this process requires downloading and executing JavaScript code on the client-side, which can lead to slower perceived page load times, especially on low-powered devices or slow network connections.
Should I Use SSR or CSR
When deciding between SSR and CSR, you should consider:
Application complexity: If your application requires heavy interactivity, frequent updates, or real-time data, CSR may be a better fit. For content-focused applications with less interactivity, SSR can provide a simpler and faster initial experience.
SEO requirements: If search engine visibility is a priority, SSR is generally more SEO-friendly. However, techniques like prerendering or server-side rendering specific pages can mitigate some CSR SEO challenges.
Performance considerations: Consider your target audience’s devices, network conditions, and the level of interactivity required. Optimize your chosen rendering approach accordingly to provide a smooth user experience.